Native JavaScript
на мобильных устройствах
... О чем все молчат
Юрий Лучанинов Mobidev.biz
Что такое нативное приложение ?
было разработано под конкретную OS ...
- Требует инсталяции
- Нативный Look & Feel (UX)
- Есть доступ к hardware
- Производительность / Отзывчивость
... НО!
Нативный код, это код компилируемый в машинные инструкции и исполняемый непосредственно процессором...
Любой Java код на android не нативный по определению, так как исполняется в виртуальной машине.
Нативная разработка на android возможна только с помощью NDK.
За исключением ART
Термин "native application"
относителен
Почему Javascript?
JS платформы для "native application"




Так что же лучше всего?
Это зависит от того...
...Что именно вам нужно
начнем
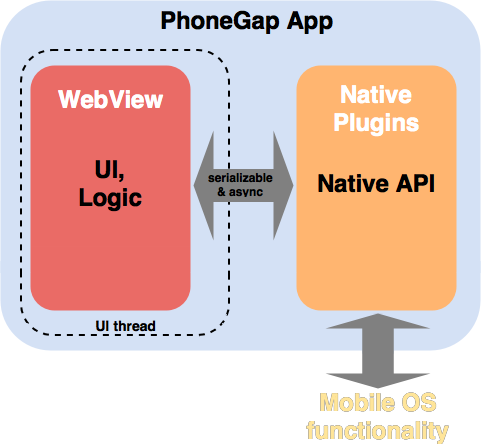
PhoneGap

Идея: браузер есть везде
Специфика PhoneGap:
- фонгап есть на 13 платформах
- совместим с NW, Crosswalk, CocoonJS, Ludei ...
- это просто SPA (на любом фреймворке)
- мобильный браузер (память|GC|UI|UX)
- UX/UI будет таким, который вы реализуете
- самое большое комьюнити
- нативные фитчи требуют нативной реализации
- практически не зависит от апдейтов OS
Это всего лишь браузер...
...С возможностью вызова нативной функциональности
Каждая OS имеет свой браузер
Но! В Android их более 30...
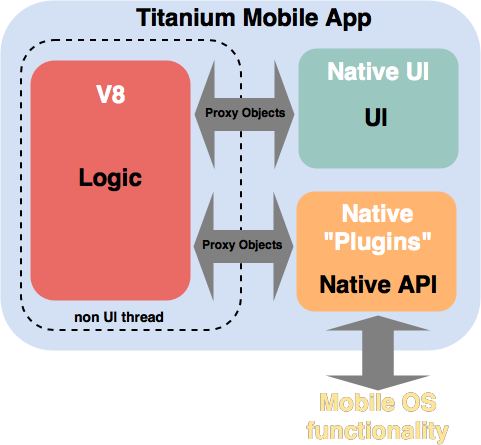
Titanium Mobile

Идея: Один код для всех платформ
Специфика Titanium:
- свой MVC фреймворк
- не весь нативный функционал поддерживается
- компилируемый нативный UI
- работа с нативным кодом через прокси классы
- апдейт платформы производителем
- постоянно меняется архитектура/подход
- маленькое комьюнити
Я Стар, Я очень Стар
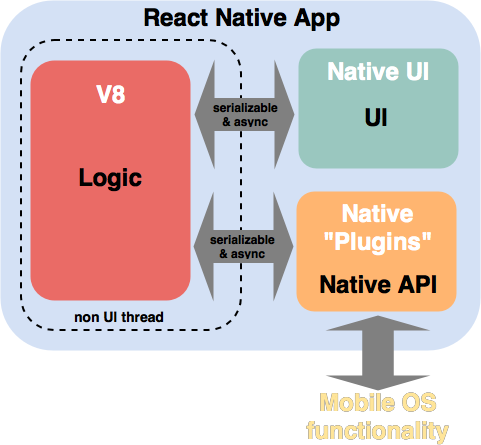
React Native

Идея: Выучил однажды, пишешь под все
Специфика React Native:
- FlexBox
- ES6
- сериализация сообщений, все асинхронно
- React и сопутствующие технологии
- npm
- апдейт платформы производителем
- Сторонние нативные библиотеки/Кастомный UI
В тренде...
Welcome to the club © Titanium Appcelerator
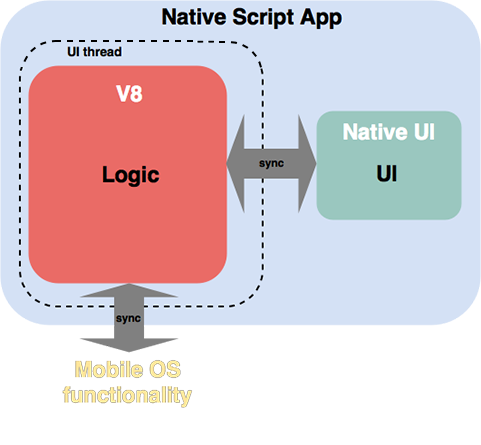
Native Script

Идея: Прямой доступ к native code
Специфика Native Script:
- прямая работа с ЛЮБЫМ нативным кодом
- работа в UI потоке
- общие абстракции между платформами
- Reflection, апдейта платформы не требуется
- MVVM
- npm
- частые релизы
Mr. Fantastic...
Реальные проекты:
| iOS | PhoneGap |
|
|
А шпаргалку?
| Скорость Разработки | Быстро-действие | Комьюнити | Сторонний код | Свитчинг с Web | |
|---|---|---|---|---|---|
| PhoneGap | 4(2) | 0(1-3) | 4 | 3 | 4 |
| Titanium | 1 | 0(2) | 2 | 1 | 1 |
| ReactNative | 3 | 0(3) | 3 | 2 | 2 |
| NativeScript | 2(4) | 0(3-4) | 1(3) | 4 | 3 |
IMHO
Стоп!
И что мне с этим делать?
Идеальные кейсы...
PhoneGap
- Нестандартный UI/UX (презентации, партфолио, цифровые киоски, текст)
- Есть готовый SPA
- Самый быстрый способ опубликоваться в сторах
- Вам нужны не только Android и iOS
Titanium Mobile
- Вы писали на Titanium раньше
- Реализация особо хитрой нативной функциональности, которая есть только на Titanium
- BaaS
- Я больше никаких случаев не знаю ...
ReactNative
- Вы знакомы с Реактом и сопутствующими технологиями
- Полностью стандартный UI, ничего кастомного
- Надо ОЧЕНЬ быстро (jsx + css + компоненты)
- Последний апдейт OS вышел давно?
NativeScript
- Вам нужны сторонние нативные библиотеки
- Вы готовы потратить чуть больше времени для работы с нативой через js
- Вы понимаете, что полного шаринга кода не существует
- Вас не особо раздражает MVVM или Вы готовы учить Angular 2
Будущее сейчас!
PhoneGap
- Crosswalk/WKWebView
- PhoneGap Desktop
- Enterprise
React Native
- PhoneGap plugins
- Растущее комьюнити
- Разделение функциональных абстракций
ReactDOM.render(<CommentBox />
document.getElementById('content'));
Native Script
- Desktop Runtime (Window)
- Background
- Angular 2
- Canvas/Starter Packages/Style Guide
- WebInspector/NodeAPI/Browser API
а ты проголосовал? (ноябрь 2015, январь 2016)
ReactDOM.render(<CommentBox />
document.getElementById('content'));
О чем все забывают...
... Недостатки нативной разработки
- Нестандартный дизайн/UX/отображение
- Цена(время/разработчики)
- Направленность на платформу
- Отсутствие шаринга кода